Abstract: 本文详细介绍如何在 Unity 中集成 Facebook Referred AppLink
需求介绍
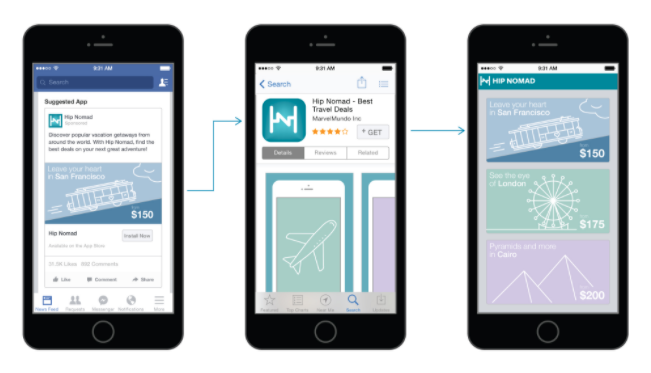
在移动应用中,有一个功能称为 DeepLink,这个功能是移动应用和外部链接之间通信的方式。简单的说就是通过一个特定的链接,用户点击后可以直接跳转到应用(如果已经安装),如果没有安装则会跳转到安装页面,比如 Google Play 的 App page。除了链接跳转外,链接还支持参数,类似于 URL 的 Query Parameter,这样我们就可以在应用中针对不同的 DeepLink 进行处理。
DeepLink 有很多的使用场景,比如
- 发布优惠折扣码链接,通过链接用户可以兑换奖励,通过应用和服务器逻辑控制,可以达到重复使用,过期控制等功能。
- 生成默写特定的链接供用户分享,其他用户点击分享链接自动跳转到对应的页面,比如用户需要向其他用户请求卡片等。
但是如果应用想追踪 DeepLink ,用户必须已经安装 app,否则就会跳到安装页,当用户安装完成后,再打开应用,这时候就不是通过 DeepLink 打开 app,app 本身也就不能识别用户是通过哪个 DeepLink 首次尝试启动应用了。然后这个需求恰恰是我们在追踪广告效果的重要方法,即对比哪个连接创建的用户最多。
使用场景:
我们准备了 3 个广告,将 3 个广告投放到同一个平台,并且所有的参数都一致,这就是所谓的 UA。用户访问广告,如果有兴趣就会点击广告,然后安装打开应用。当用户打开应用的时候,我们需要知道这个用户是通过哪个广告点击安装的。这有助于我们分析哪个广告最好。
这里问题关键是 DeepLink 只到达了安装页面,之后用户打开 app,DeepLink 并没有到达,App 本身并不能获取到 DeepLink。
在这个场景下, Facebook 的 Deferred Deep Linking 技术就可以解决上面的问题。

原理和使用
这里简单介绍一下原理,这里所谓 Deferred 就是延迟,表示 DeepLink 是延迟到用户安装完 App 才会被接收到。这里是 Facebook 在其中记住了用户点击广告时候的 DeepLink,并且暂时存储在某个地方,当用户真正安装了 App,并且打开的时候,Facebook 就会把这个 Link 再发送给 App,需要用 Facebook 的SDK 来获取这个 Link。这个 Link 只会发送一次。
这是 Android 代码
1 | // Get user consent |
对于 Unity 只能自行查看文档来处理
1 | FB.Mobile.FetchDeferredAppLinkData(FacebookDeepLinkCallback); |
参考官方 API: https://developers.facebook.com/docs/unity/reference/current/FB.Mobile.FetchDeferredAppLinkData/
对于回调的 result 参数的解释,参考这个源码:
可以看到,我们应该要用 result.TargetUrl 来获取这个 DeepLink。
当然在使用前还需要在 Facebook App 页面进行对应的配置。
参考这个文档: https://developers.facebook.com/docs/app-ads/deep-linking
测试
这个功能可能在测试的时候有点麻烦,因为需要真机,所以 app 本身需要 build 出来,发布到 Store 测试,这里以 Google Play 的 Android 为例。
首先我们需要确定 DeepLink,然后编写相应处理 DeepLink 的代码
然后 App 完成后需要 build 并且发布到 Internal Test,并且有 Google Play 的 App 页面可以访问并下载。
然后我们使用 FB 的测试工具,向我们的 Facebook 账号发送测试连接。
打开这个链接,选择对应的应用
https://developers.facebook.com/tools/app-ads-helper
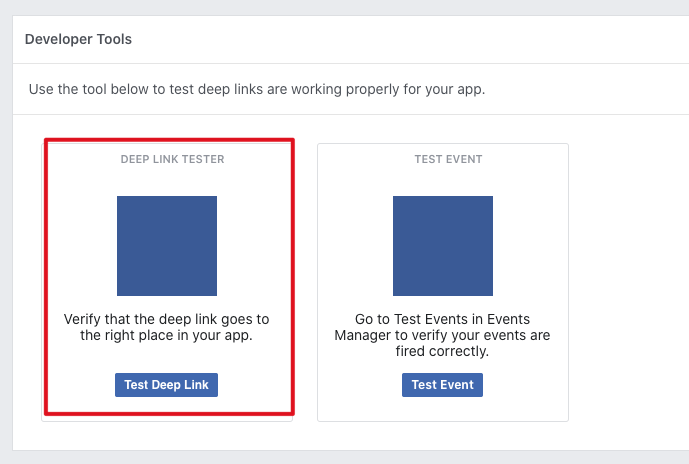
然后拖拽到最后,选择 Test Deep Link

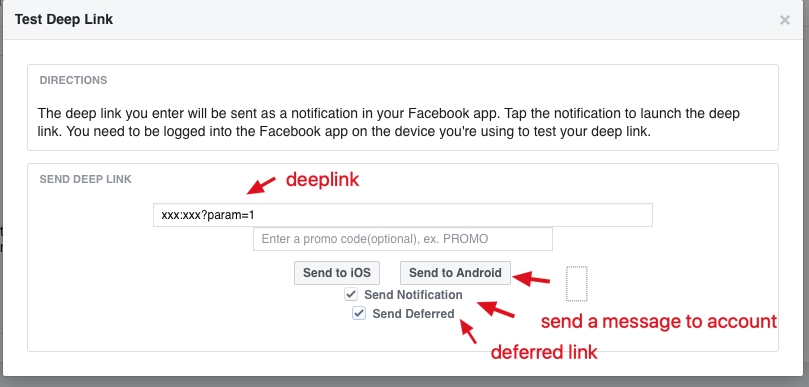
你需要登陆你的Facebook 开发者账号在手机 Facebook App 上。 然后在这个页面配置,并点击 Send to Android。

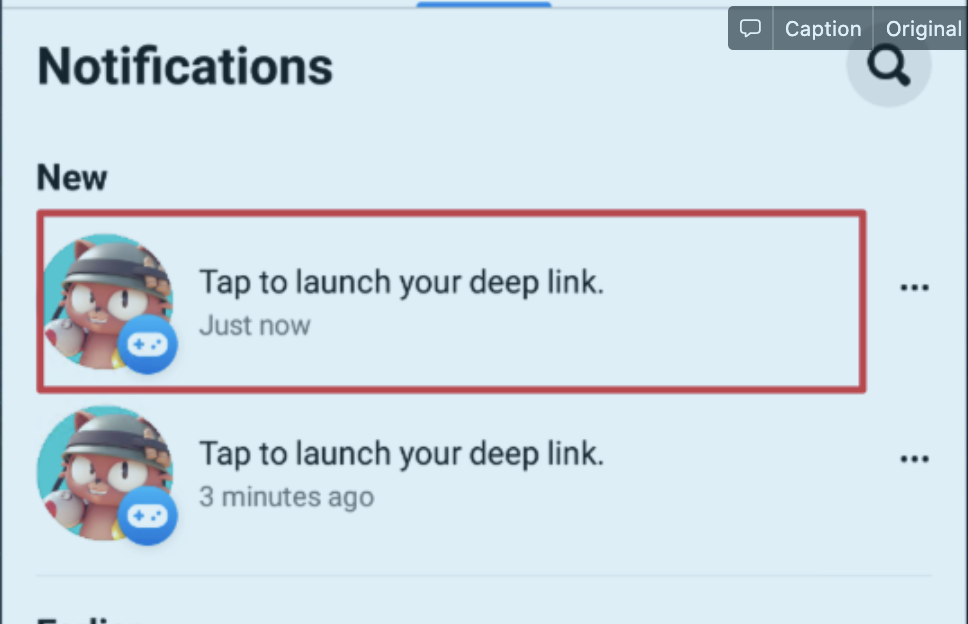
这时候手机 Facebook App 就会收到一条消息

然后点击这个 Link 就可以触发 DeepLink,然后跳转到Google Play Store 的安装页面,安装并打开应用,这时候FB SDK就可以收到这个 Link。
这里注意,如果安装完 APP 之后,再次用这个工具发送消息并打开,将会直接打开 App,这时候仍然会发送 Deferred Deep Link,同时原生的 DeepLink 也就达到 App。